PROGRESSIVE
WEB APPS
APP DEVELOPMENT FOR THE REST OF US
Matt Brailsford
@mattbrailsford — Outfield Digital
Being a web developer is
hard
App development is
scary
Progressive
Web Apps
also known as a pwa
What exactly is a
Progressive
Web App?
"A Progressive Web App
uses modern web capabilities to deliver
an app-like user experience"
Demo Time

The Umbraco Developer Unconference
codecab.in | 8th 11th Sept 2017
app.codecab.in
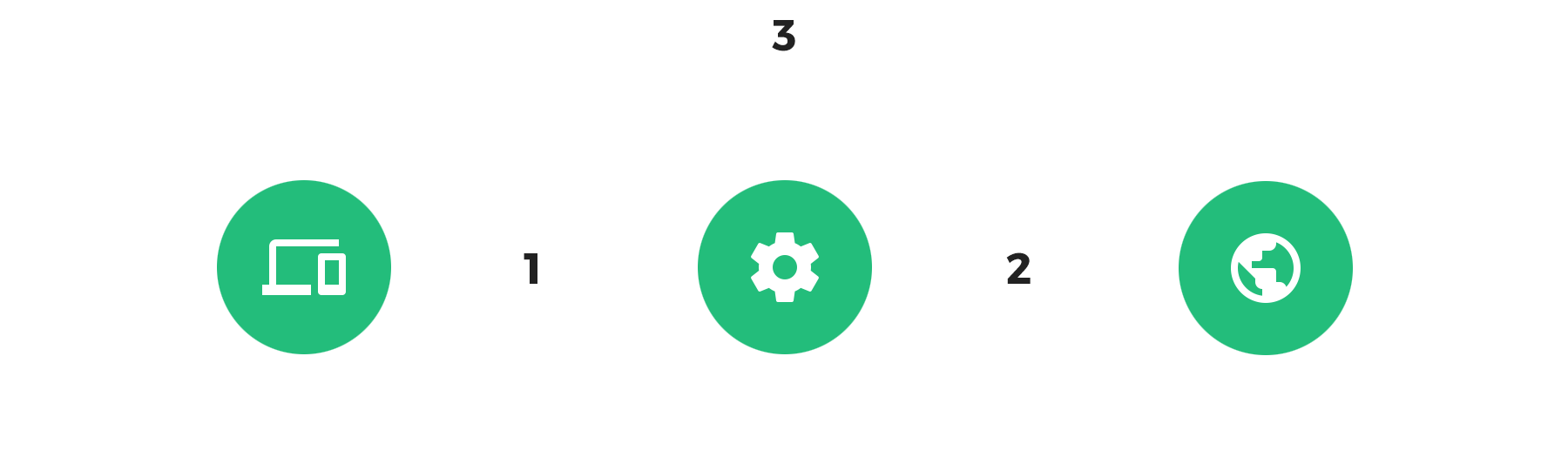
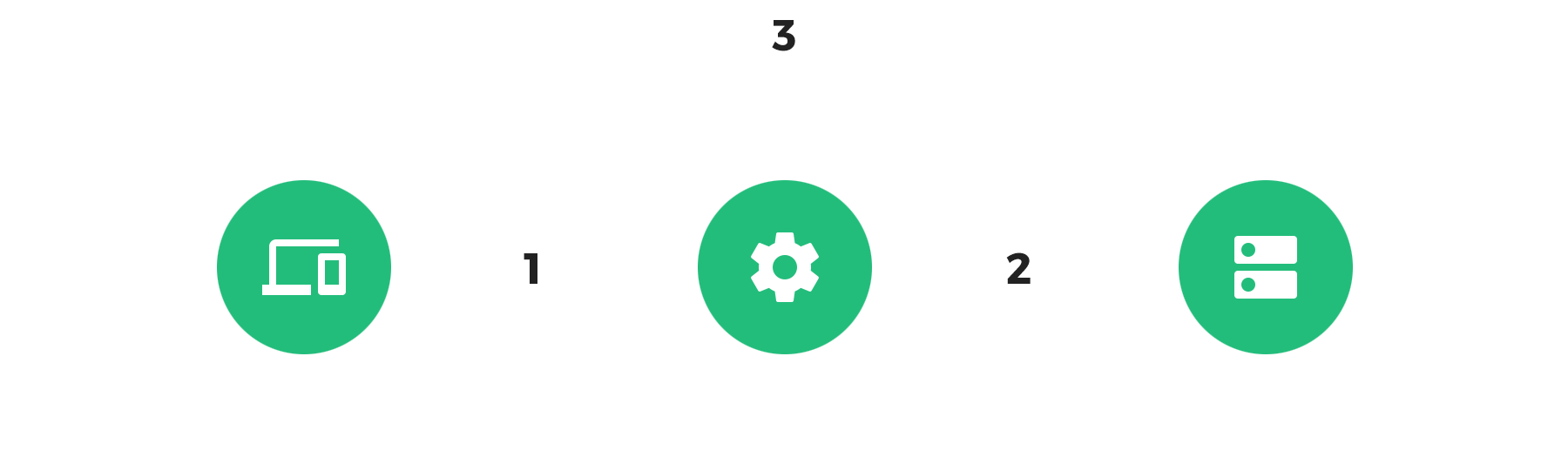
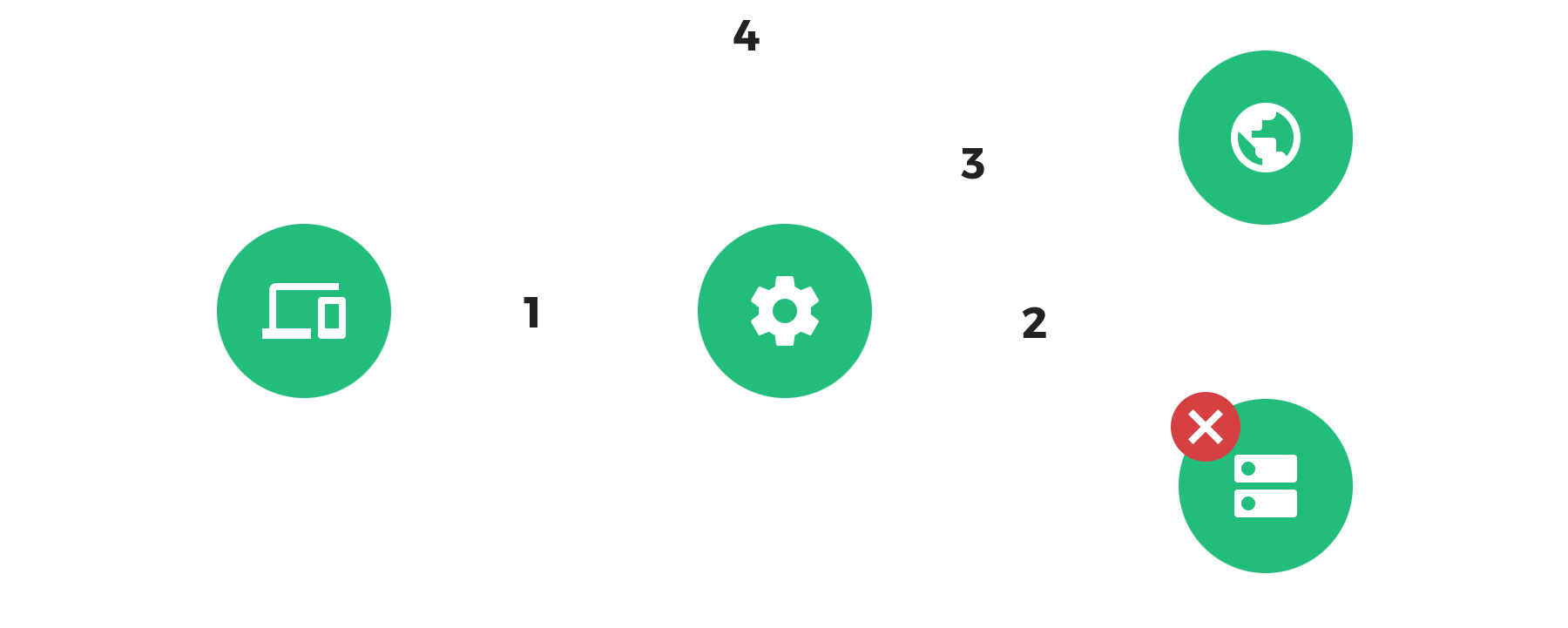
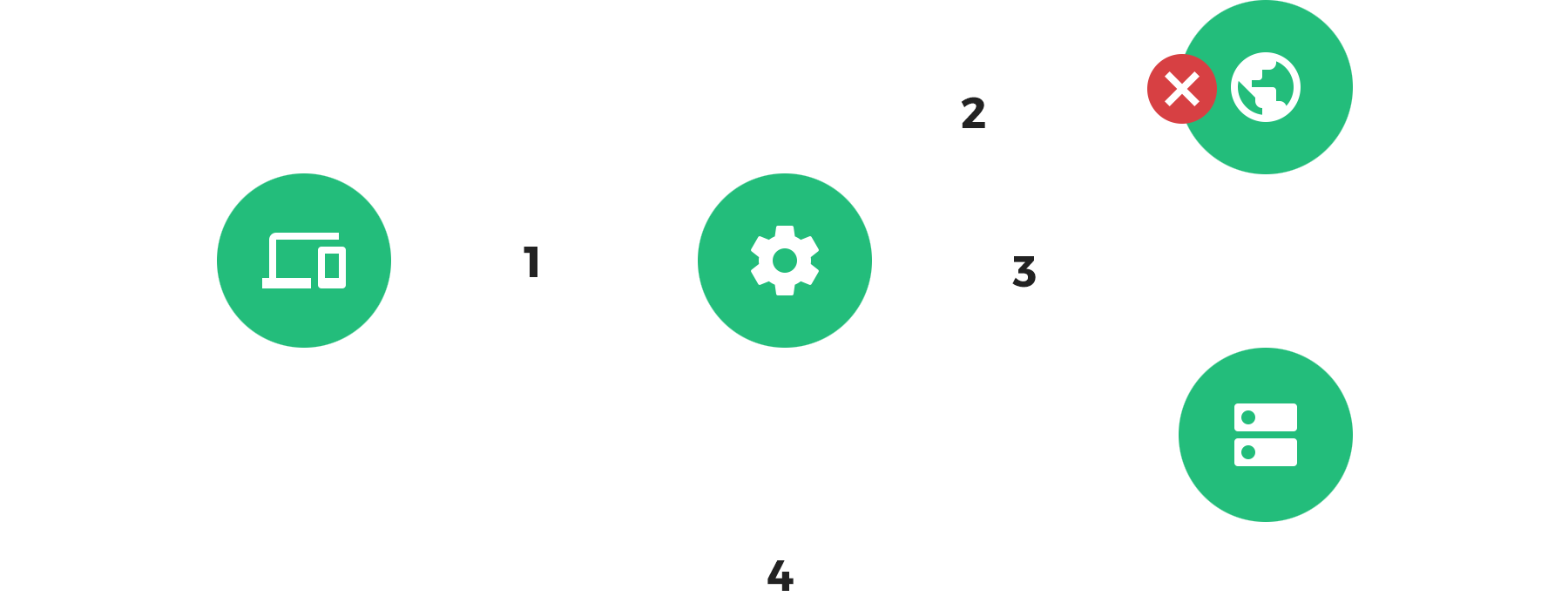
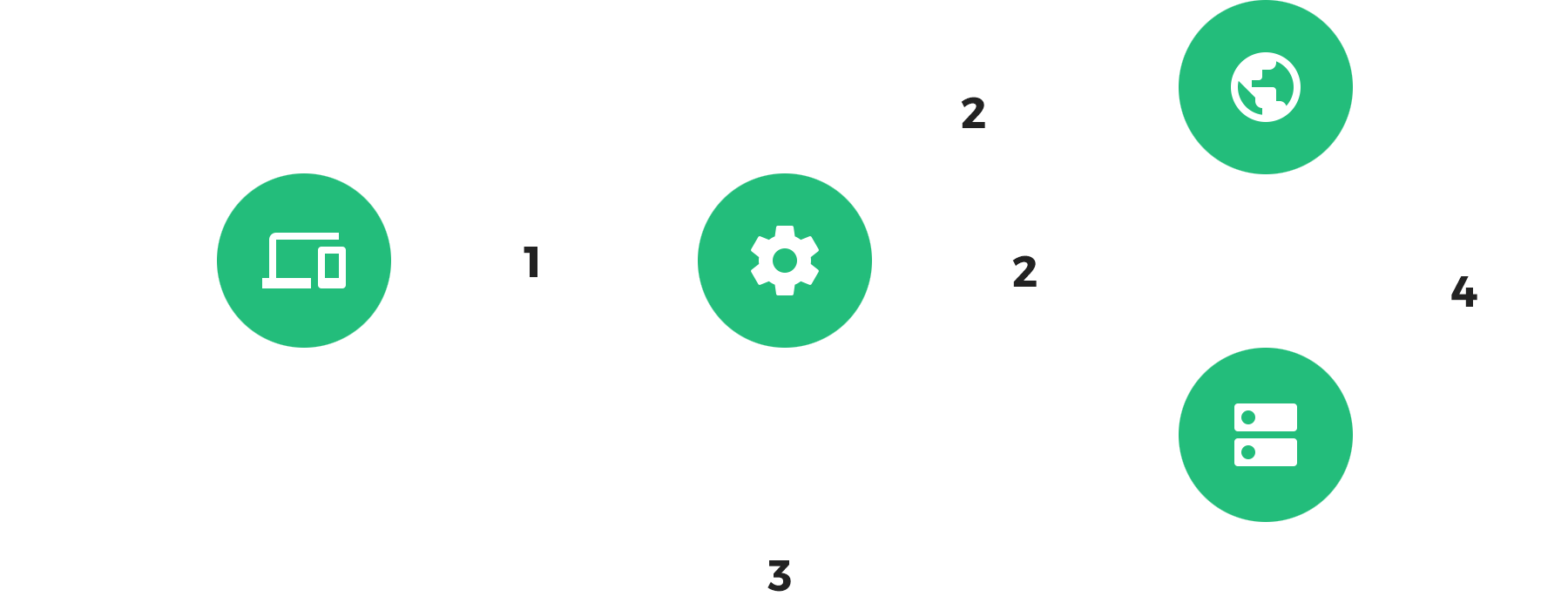
The Architecture
Key Technologies
HTML/CSS/JS Web App Manifest
Service Workers
HTTPS Add to Homescreen
Push Notifications
HTML/CSS/JS
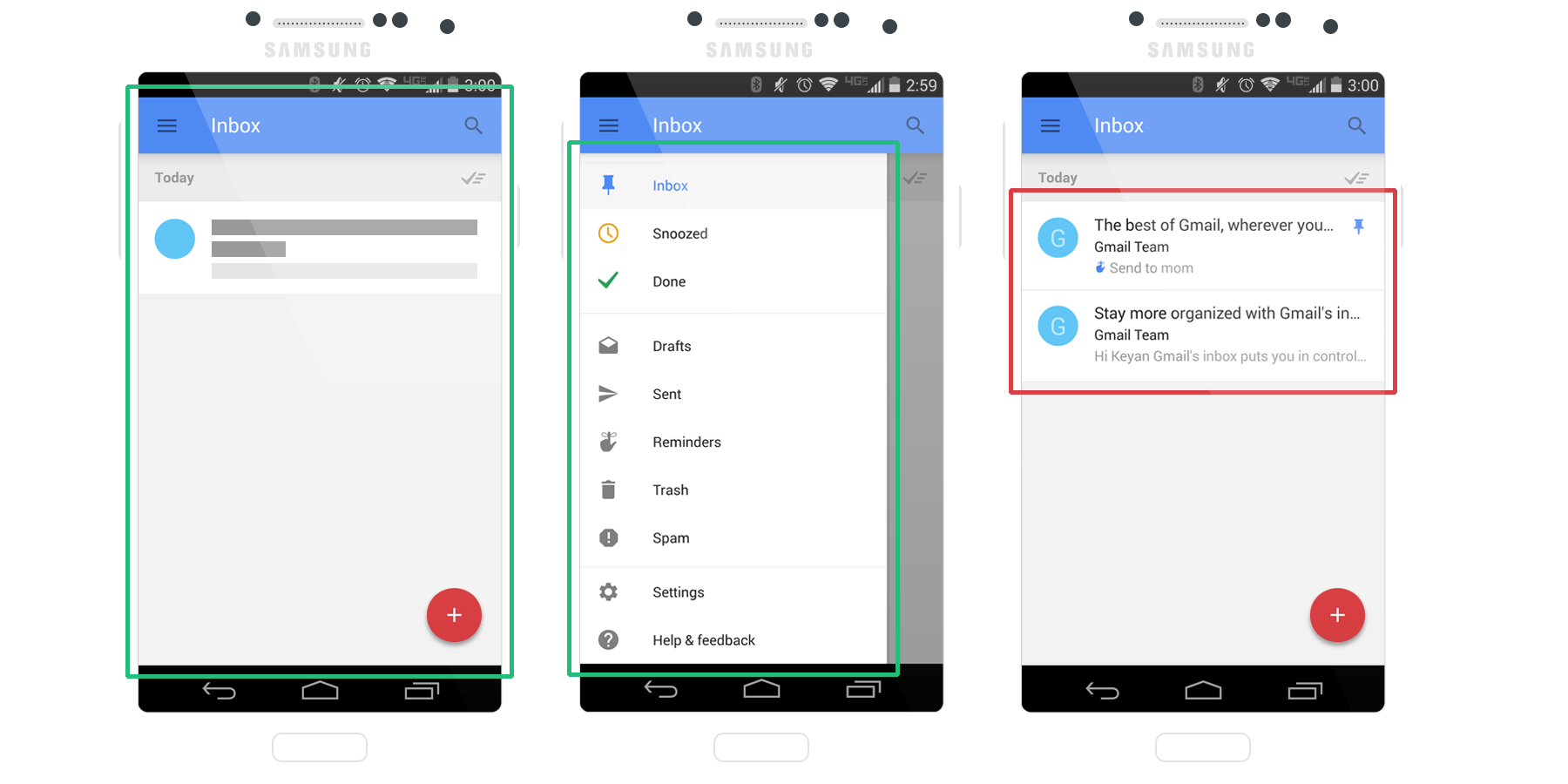
App Shell

Demo Time
So to recap...
Web App Manifest
{
"name": "MyApp",
"short_name": "MyApp",
"icons": [
{
"src": "/images/myapp-256.png",
"sizes": "256x256",
"type": "image/png"
},
...
],
"start_url": "/index.html",
"display": "standalone",
"background_color": "#BADA55",
"theme_color": "#BADA55"
}
Demo Time
So to recap...
Service Workers
"A service worker is a JS script
that runs in a background thread,
and acts as a proxy
to all your network requests"
Caching
Push Notification Handling*

importScripts('/path/to/workbox-sw.js');
const workboxSW = new WorkboxSW({
clientsClaim: true,
skipWaiting: true
});
// Insert caching rules here
Pre Caching
workboxSW.precache([
{
url: '/index.html',
revision: '613e6c7332dd83e848a8b00c403827ed'
},
{
url: '/styles/main.css',
revision: '59a325f32baad11bd47a8c515ec44ae5'
}
]);
Request Caching
workboxSW.router.registerRoute('/resource/path/',
workboxSW.strategies.cacheFirst({
cacheName: 'my-resource-cache',
cacheExpiration: {
maxEntries: 10,
maxAgeSeconds: 7 * 24 * 60 * 60
}
})
);
Request Caching
Strategies
Network Only

Cache Only

Cache First

Network First

Stale While Revalidate

Service Worker
Registration
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker
.register('/service-worker.js')
.then(function() {
console.log('service worker registered');
});
}
</script>
Demo Time
So to recap...
HTTPS

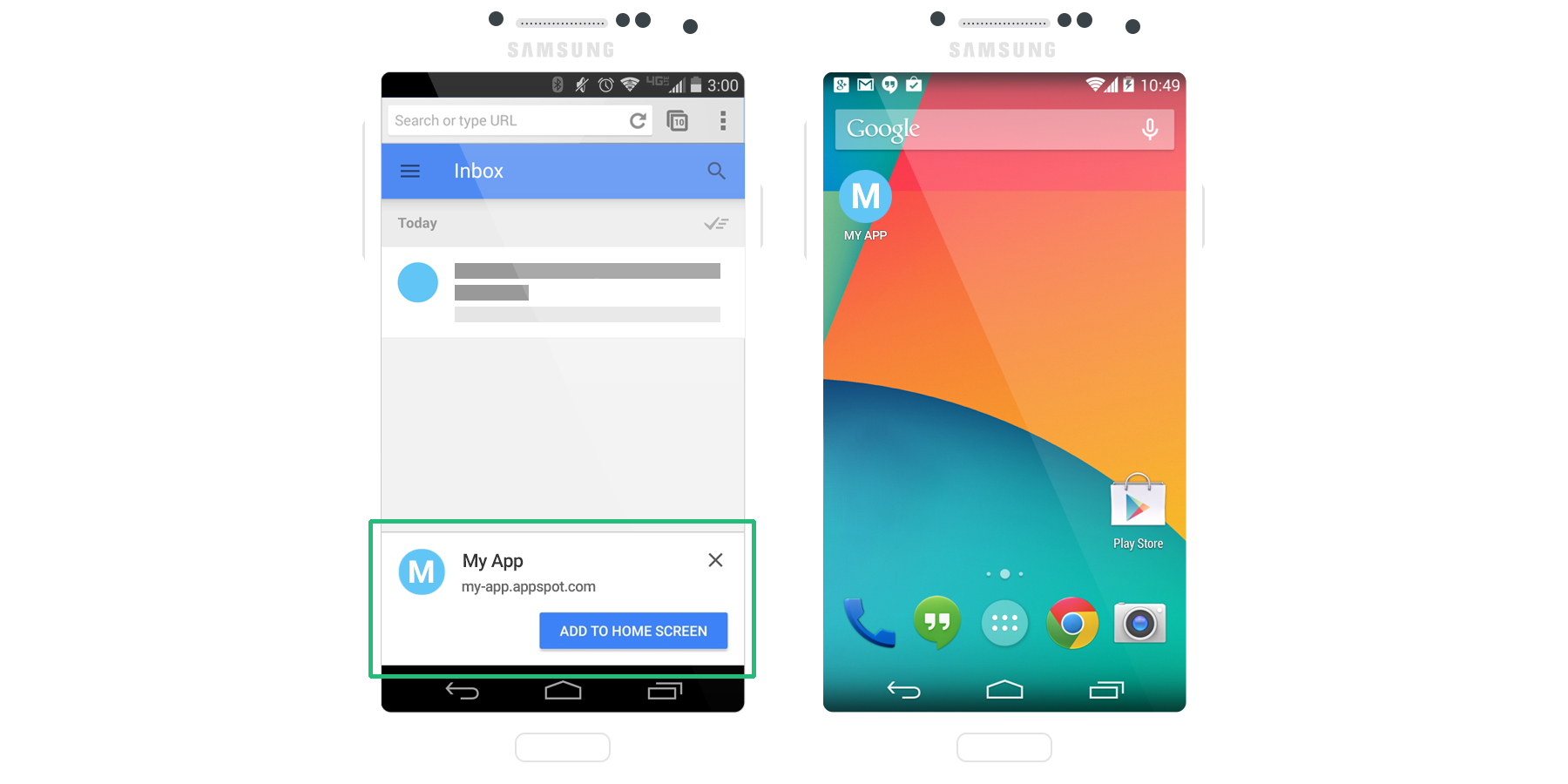
Add to Homescreen
Banner

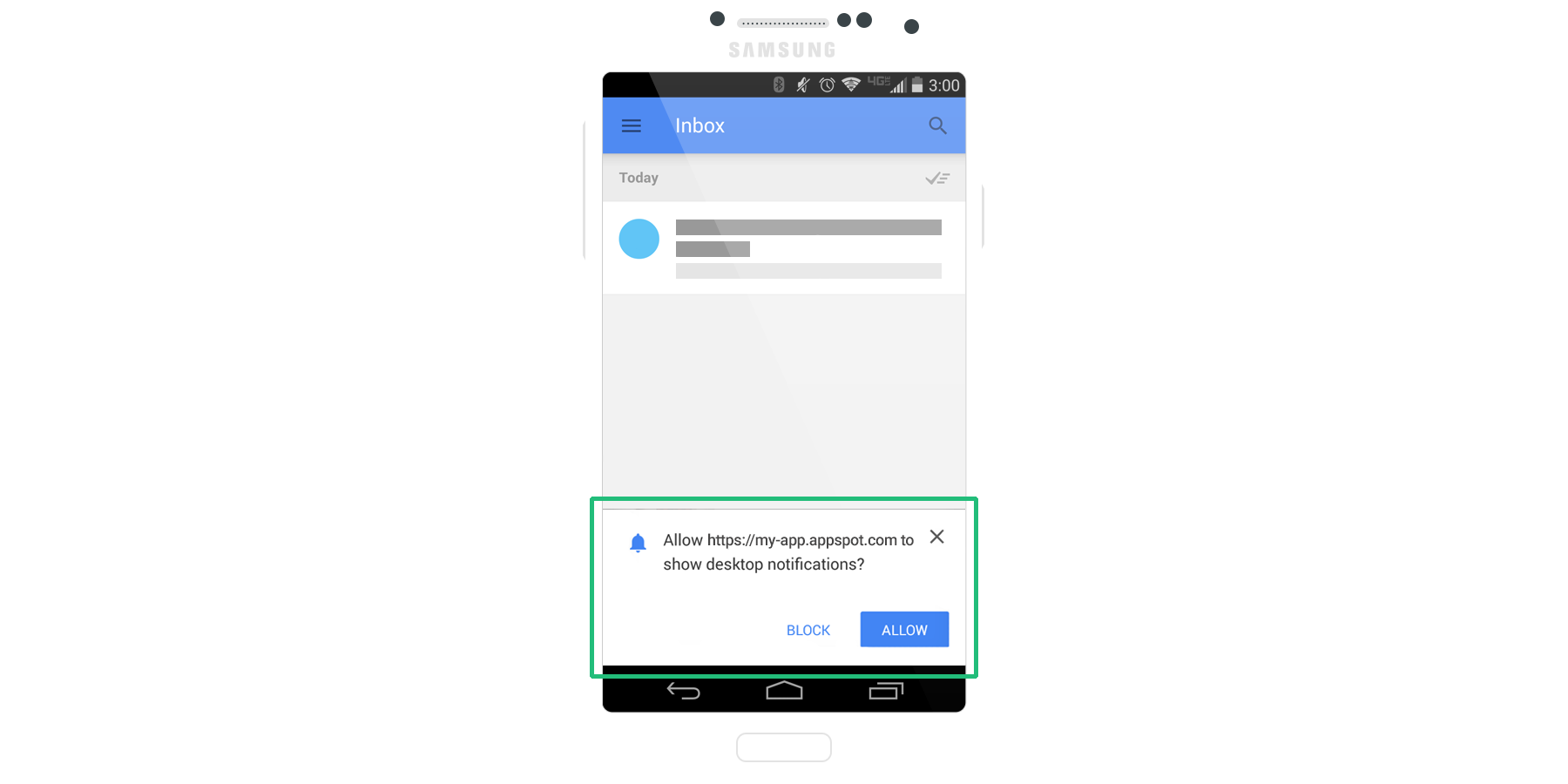
Push Notifications

<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker
.register('/service-worker.js')
.then(function(sw) {
window.sw = sw;
});
}
</script>
Subscribing
window.sw.pushManager.subscribe()
.then(function(s) {
// Subscription successful
updateSubscriptionUI(true);
registerSubscriptionOnServer(s.endpoint);
});
Unsubscribing
window.sw.pushManager.getSubscription()
.then(function(s) {
s.unsubscribe().then(function(){
// Unsubscribed
updateSubscriptionUI(false);
unRegisterSubscriptionOnServer(s.endpoint);
});
});
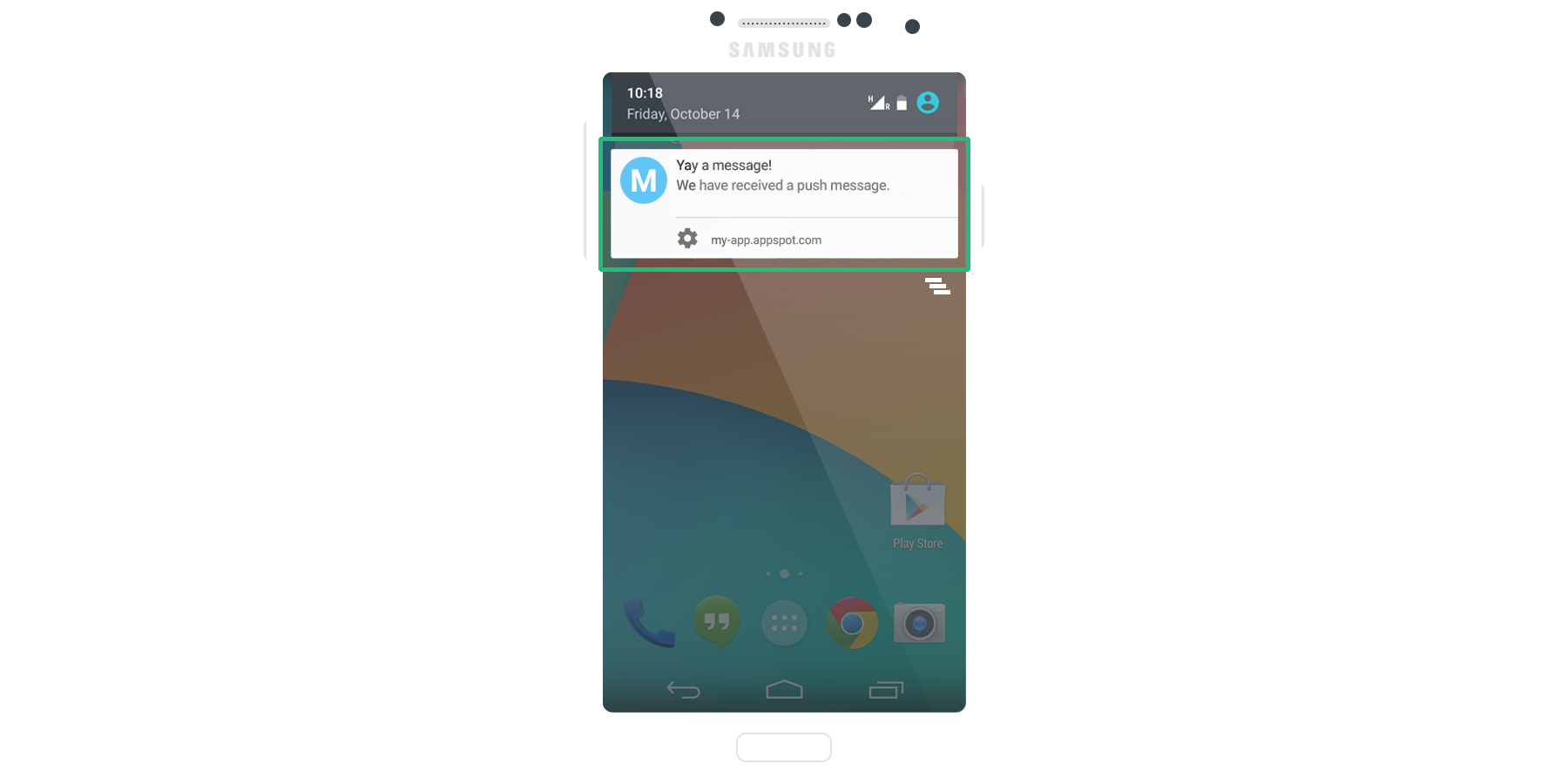
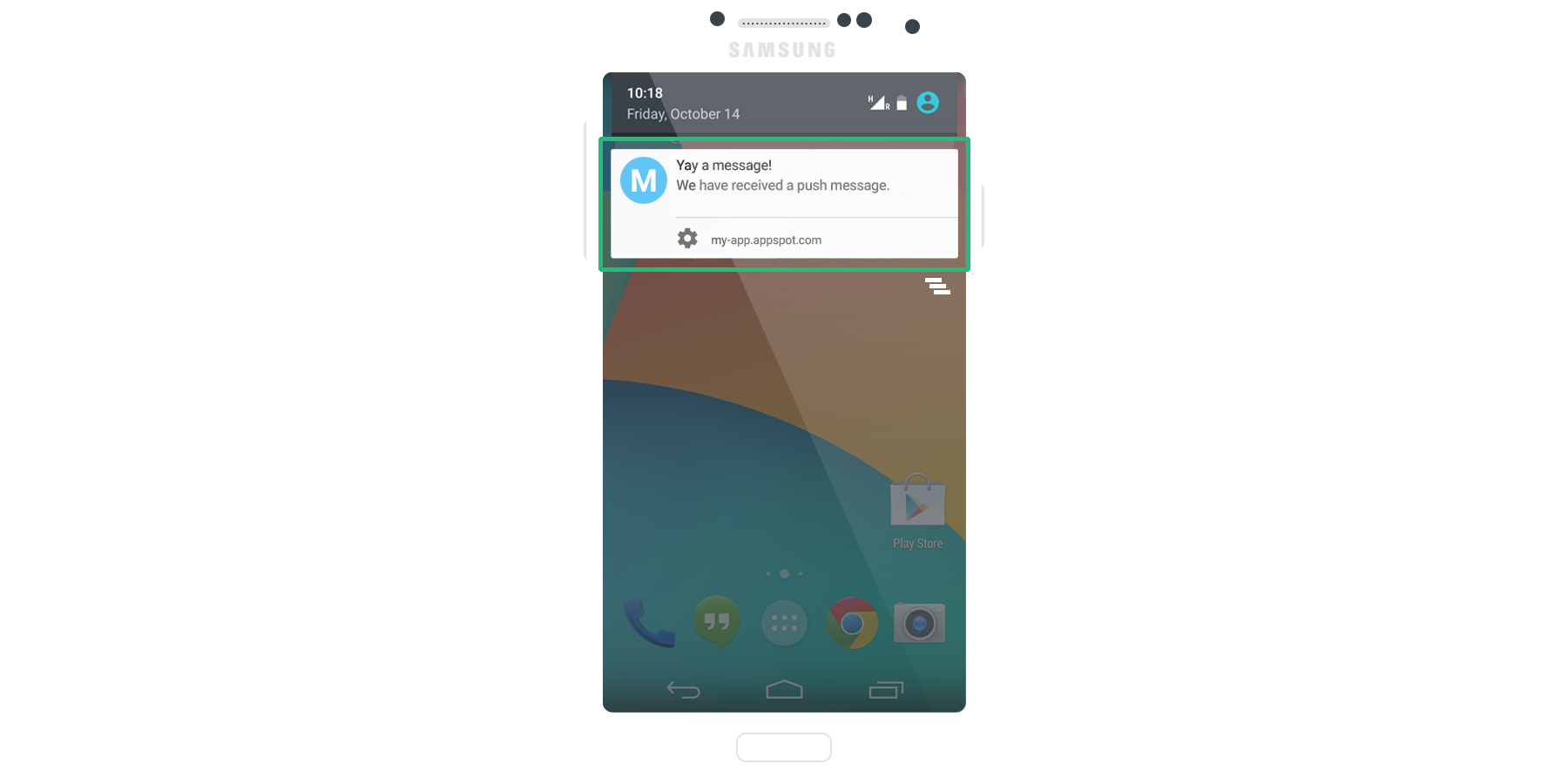
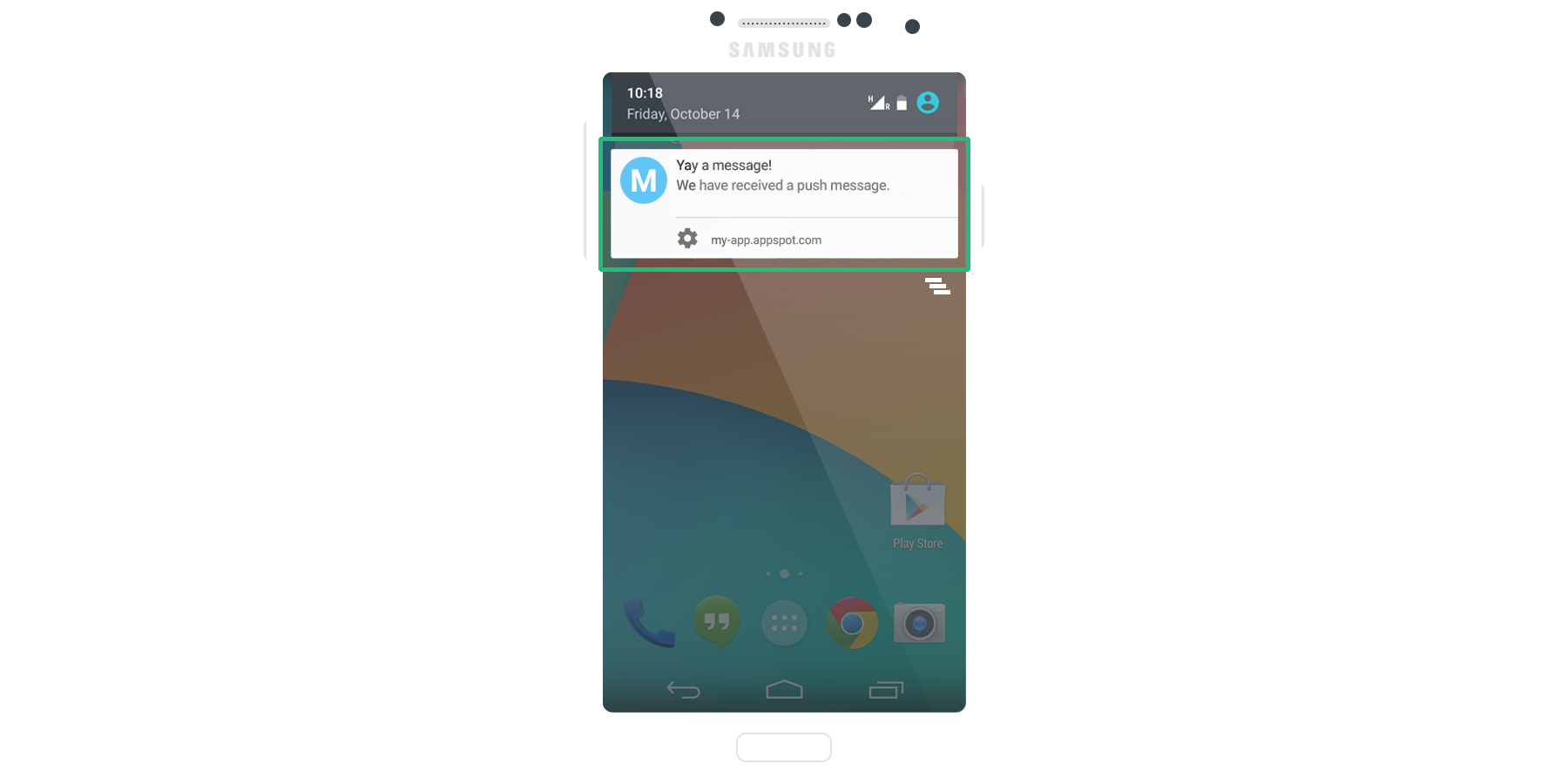
Push Notification
Handling
self.addEventListener('push', function(e) {
e.waitUntil(
self.registration
.showNotification('Yay a message!', {
body: 'We have received a push message.',
icon: '/images/icon-192x192.png',
tag: 'my-app'
})
);
});
Push Notification
Click Handling
self.addEventListener('notificationclick', function(e) {
e.notification.close();
e.waitUntil(
clients.matchAll({ type: "window" })
.then(function(clientList) {
clientList.forEach(function (client) {
if (client.url == '/') {
return client.focus();
}
});
return clients.openWindow('/');
})
);
});
Sending
Push Notification

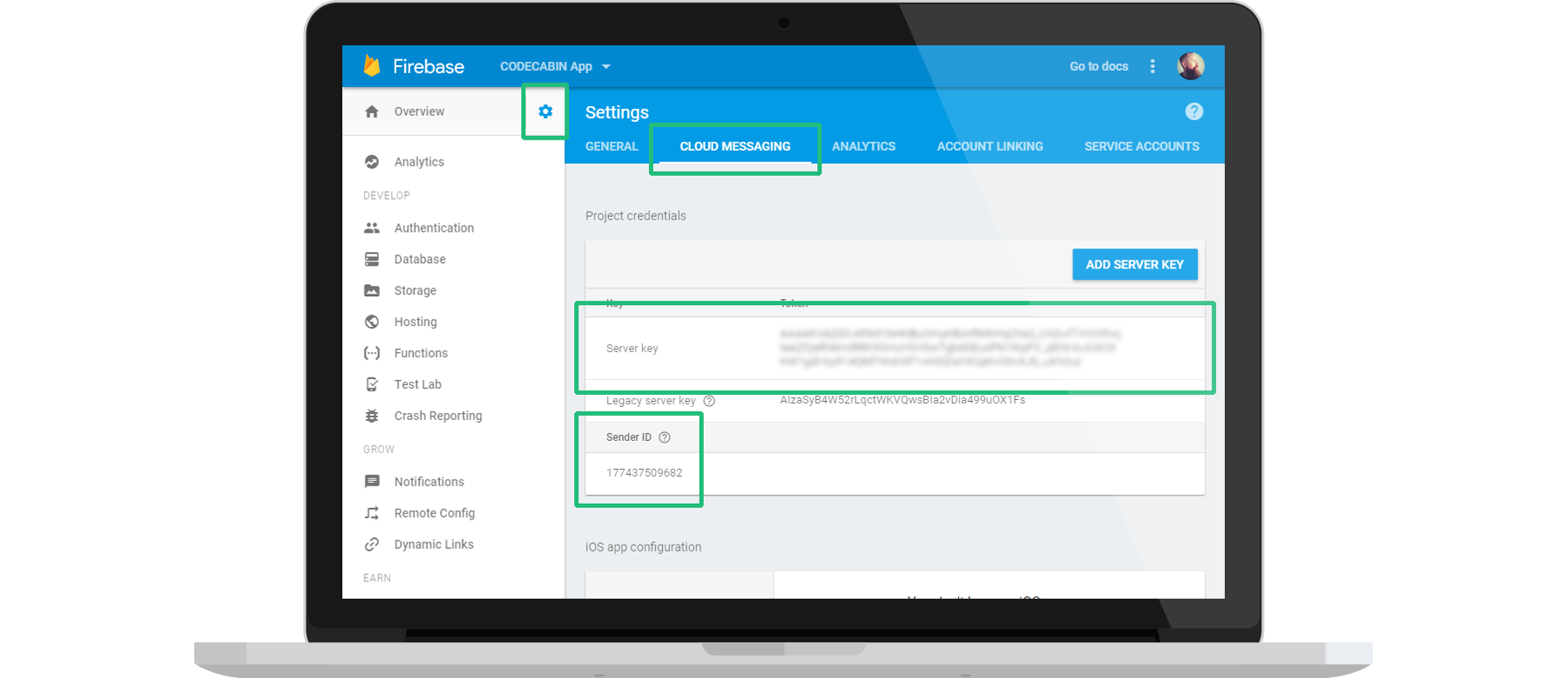
curl --header "Authorization: key={YOUR_SERVER_KEY}"
--header "Content-Type: application/json"
https://android.googleapis.com/gcm/send
-d "{\"registration_ids\":[\"{YOUR_SUBSCRIPTION_IDS}\"]}"{
...
"gcm_sender_id": "{YOUR_SENDER_ID}"
}
Demo Time
So to recap...
When can we use
Progressive
Web Apps?
Today!